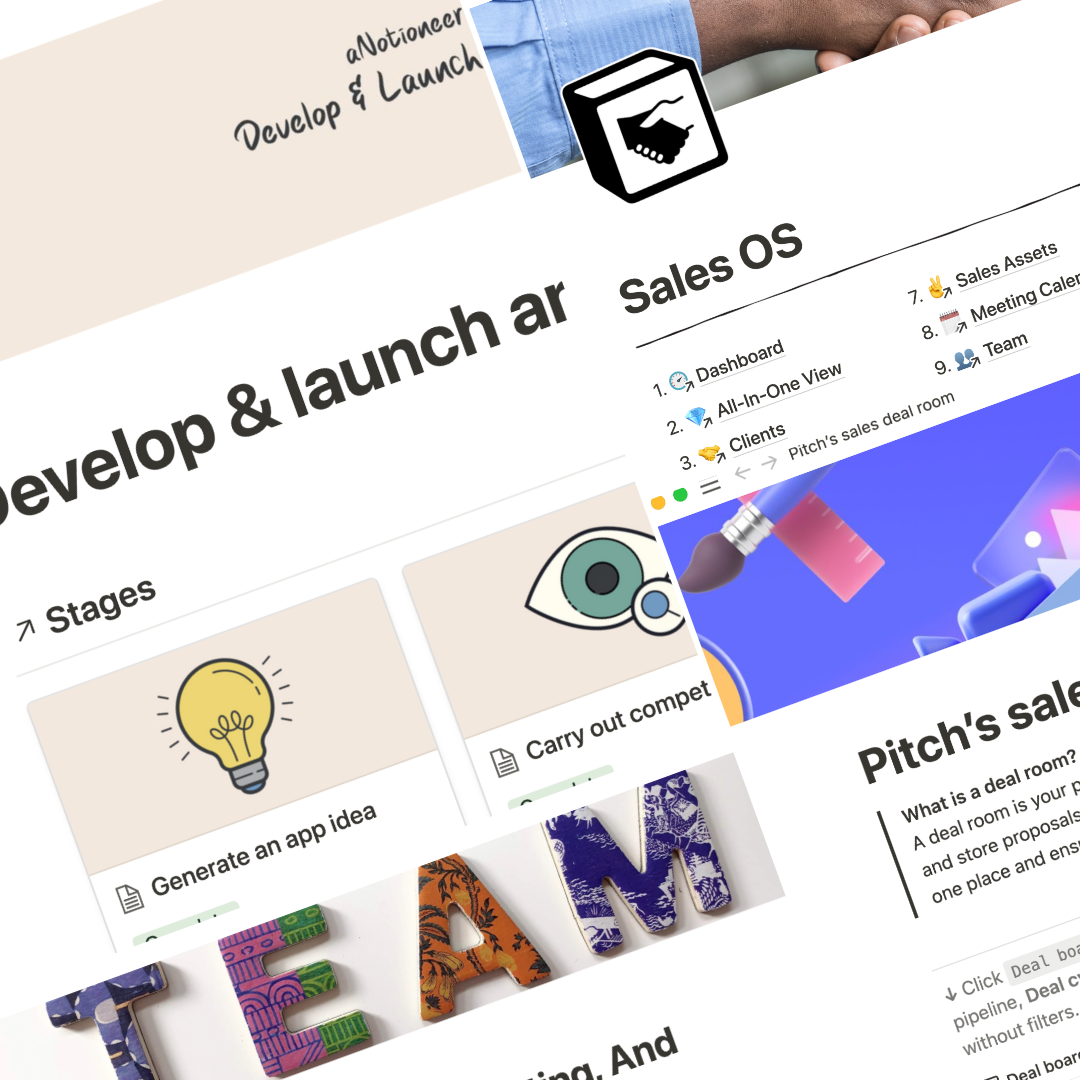
Notion for Life, Productivity and more…
GILLDE MAG
Latest from the world of Notion App
HOT POSTS✱
HOT POSTS✱
HOT POSTS✱
HOT POSTS✱
HOT POSTS✱
HOT POSTS✱
HOT POSTS✱
HOT POSTS✱
HOT POSTS✱
HOT POSTS✱
HOT POSTS✱
HOT POSTS✱
Stay up to date and never miss out.
+1k
Join the community
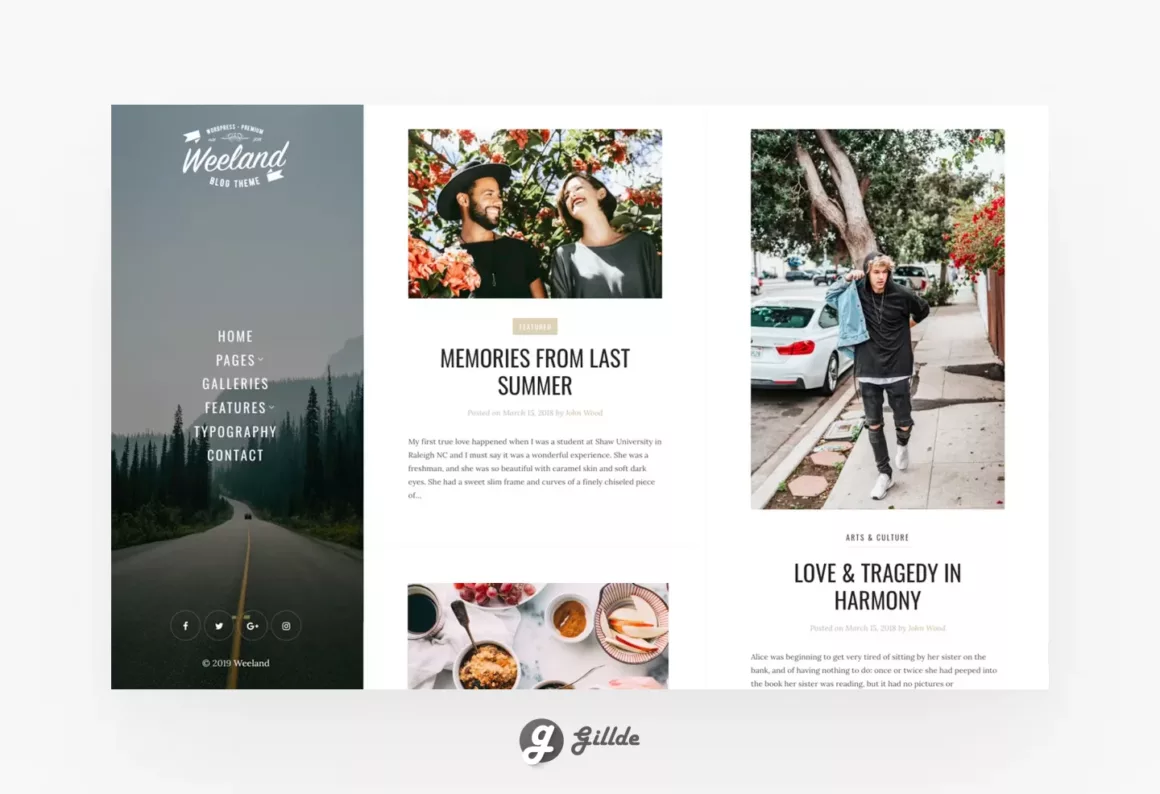
WordPress, Webflow and more…
Web Design
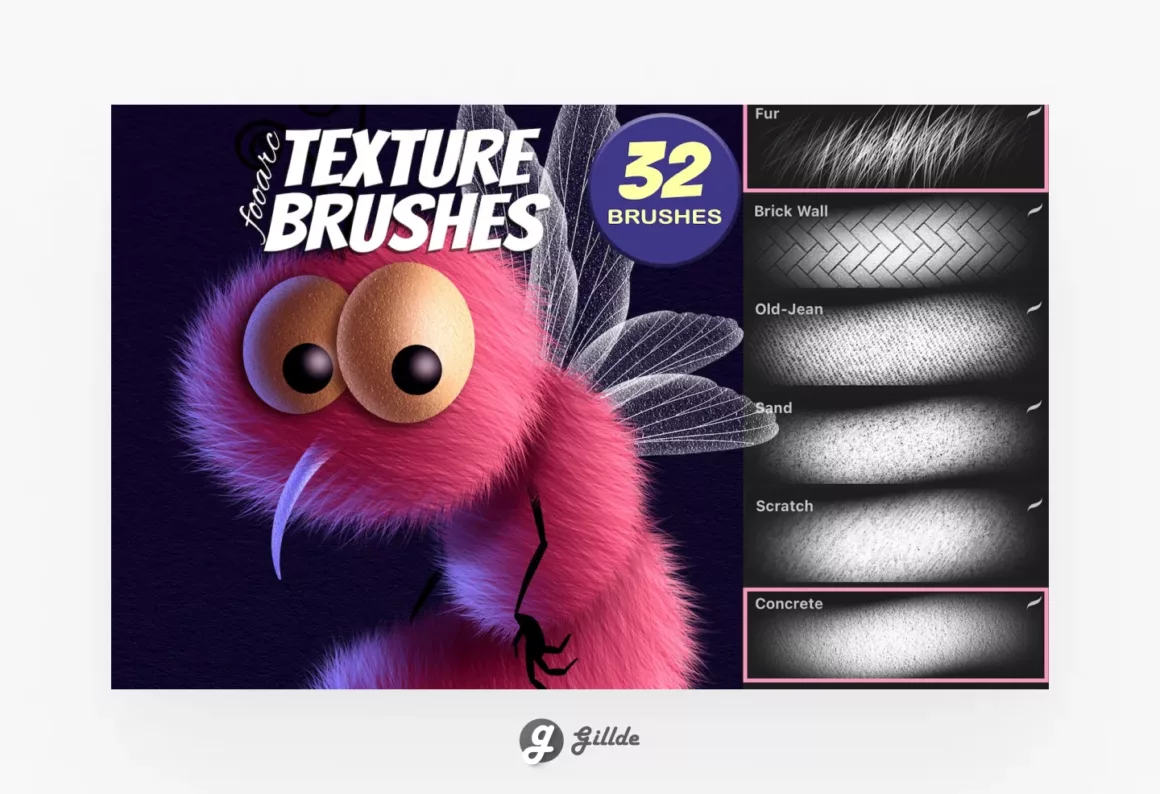
GoodNotes
GoodNotes Goodies
Filter
Updated Daily