25 Best Figma plugins to boost your design workflow: As a product designer, I use to spend lots of time on Figma designing digital products such as SaaS, websites, landings pages, emails, mobile apps, and more. and to do this smarter and to boost my workflow efficiently, I need help.
Hopefully there are tons of good tools and resources in Figma Community, which helped me to find the best plugins to speed up my design process. Today I want to share the most useful Figma plugins that I use daily, and I would lose so much time if they wouldn’t exist.
Without further ado, let’s jump into Best Figma Plugins posts and see their magic.
1. Dopely Colors for Figma
Never stuck on colors, and color accessibility again.
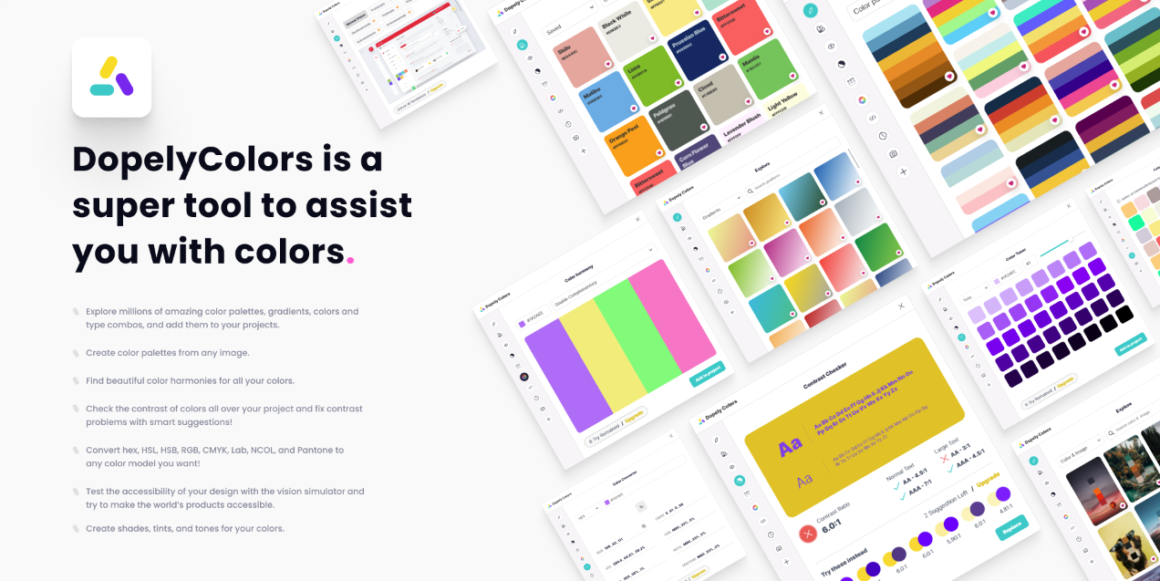
Dopely Colors is a super app for anything related to colors designed for creatives like you.
- Explore millions of amazing color palettes, gradients, colors and type combos, and add them to your projects.
- Create color palettes from any image.
- Find beautiful color harmonies for all your colors.
- Check the contrast of colors all over your project and fix contrast problems with smart suggestions!
- Convert hex, HSL, HSB, RGB, CMYK, Lab, NCOL, and Pantone to any color model you want!
- Test the accessibility of your design with the vision simulator and try to make the world’s products accessible.
- Create shades, tints, and tones for your colors.

2. Wireframe for Figma
Free Popular Wireframes library for everyone, Wireframe plugin is the best Figma plugin for creating beautiful wireframes, user flow, prototypes and basic structures, so no other kits, files or skills required! just drag and drop to add it on Figma

3. Logo Creator for Figma
Looking for the logo inspiration for your next awesome project on Figma no need to go out and roam here and there for getting logo or inspiration we got you right here in Figma, Logo Creator plugin with prebuild collections of logos browse the plugin and select the best logo or craft one using different component. Craft a beautiful logo by choosing a variety of shapes or select the best logo from prebuild collections of 300+ logos.

4. Illustrations for Figma
Free Popular Illustration libraries for everyone, plugin allows you to insert high quality free illustrations right into Figma. Just drag and drop to add it on Figma. All the illustrations can be used freely under creative commons license.

5. Remove BG for Figma
Remove the background of images automatically with just a single click – using the remove.bg API.

6. Figmotion for Figma
Figmotion is an animation tool built right in Figma. This makes the entry into animation easier and more convenient as there is no need to switch to a completely separate motion tool such as Principle, Haiku or After Effects. Figmotion makes the animation hand-off to developers more manageable as well as it is built with web technologies in mind.

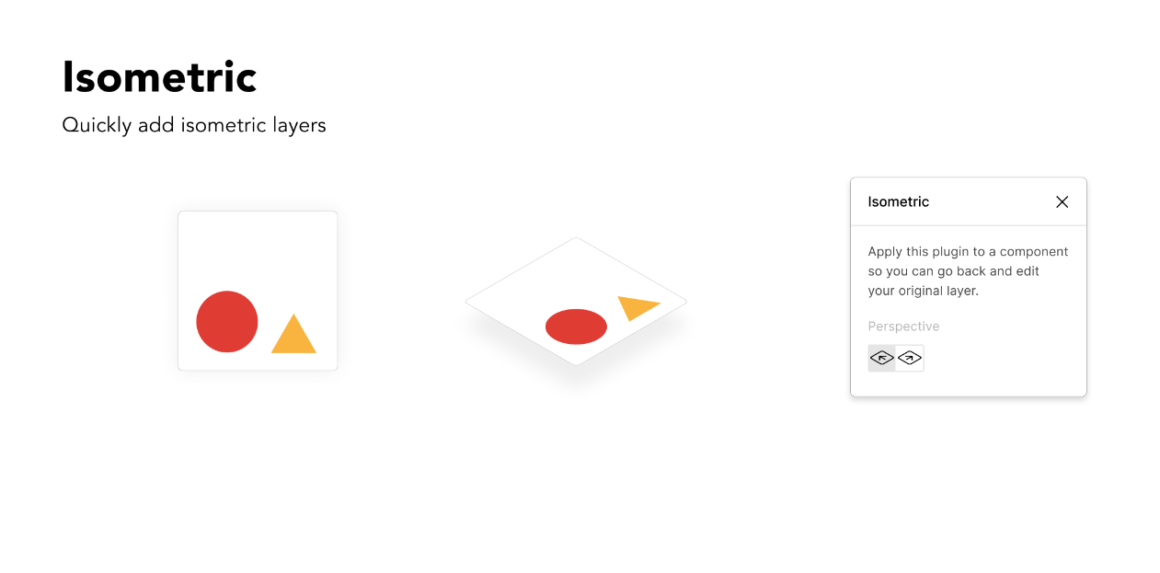
7. Isometric for Figma
Isometric allows you to create isometric layers without manually having to set them up.

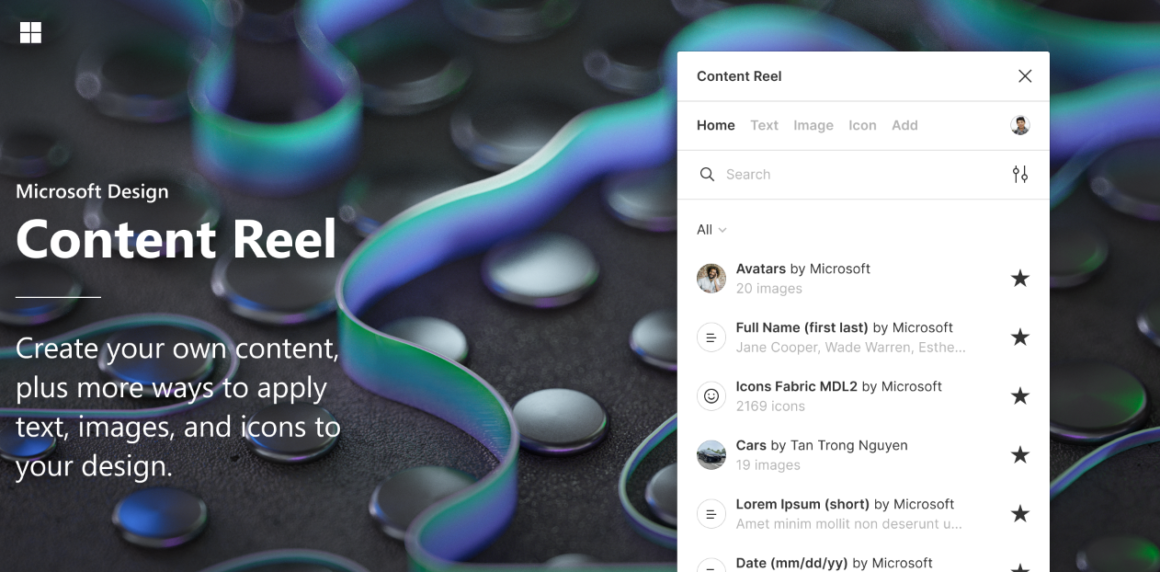
8. Content Reel for Figma
Design layouts more efficiently by pulling text strings, images, and icons from one palette. Content Reel lets you create custom content and share it with other Figma users. Collaboration has never been easier!

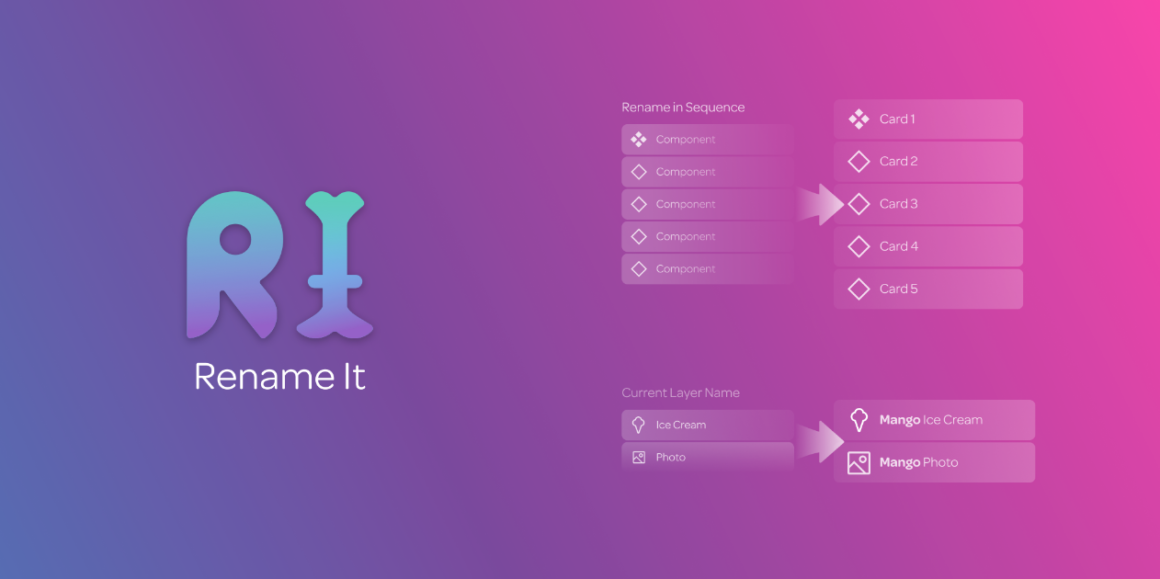
9. Rename It for Figma
Keep your Figma files organized, batch rename layers and frames. Quickly rename layers using the Figma quick actions launcher.
- Select the layers that you want to rename
- Invoke the Figma launcher with ⌘/ on Mac or Control/ on PC
- Search for “quick rename” and press enter
- Type what you want to rename your layers (You can use any Rename It keywords, such as %N for sequence rename)
- Press enter and choose the sequence order if needed.
- Voila! The layers should be renamed.

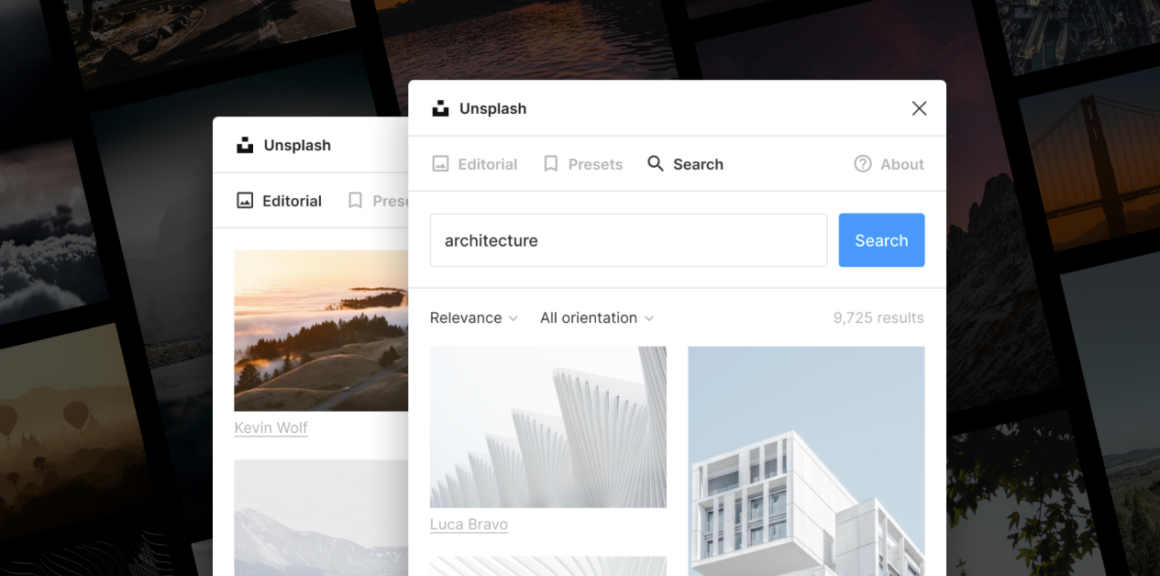
10. Unsplash for Figma
Insert beautiful images from Unsplash straight into your designs.

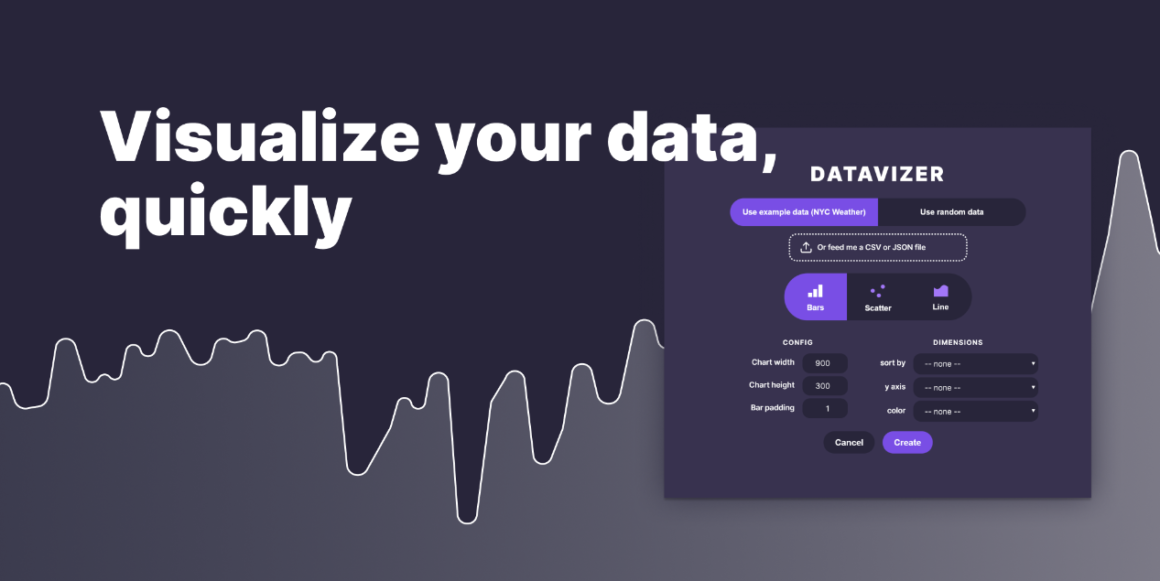
11. Datavizer for Figma
Create a bar chart, scatter plot, or line chart easily with your own data! Or use a random set of data to quickly create shapes or dummy data (for example, sparklines for a dashboard mockup).

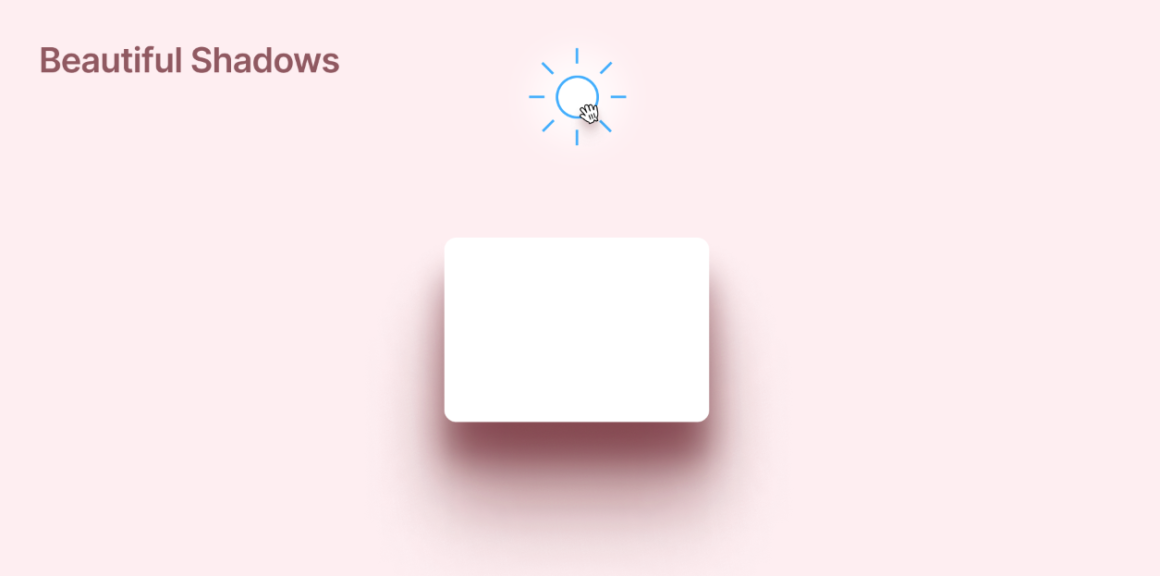
12. Beautiful Shadows for Figma
Create smooth and beautiful shadows.
The plugin allows you to create beautiful shadows by simply dragging a ‘light source’ which casts a shadow on selected elements.

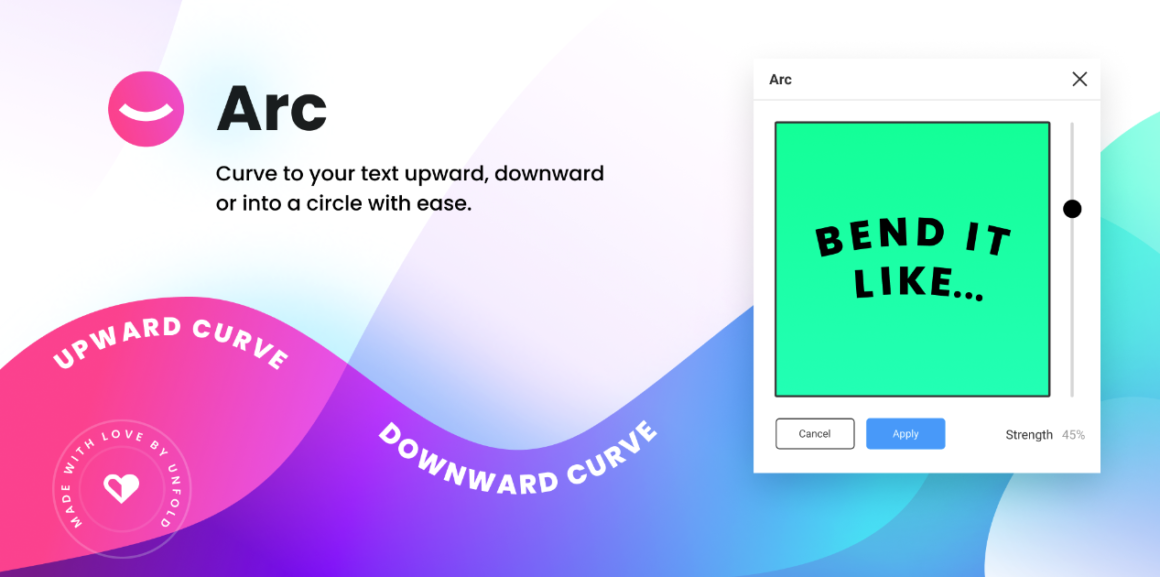
13. Arc for Figma
One of the most desired text features has just come to Figma with our Arc plugin! Curve your text upward, downward or into a circle. Adjust the slider and preview the result. 1) Select a text layer 2) Run the Arc plugin 3) Adjust the slider & click apply

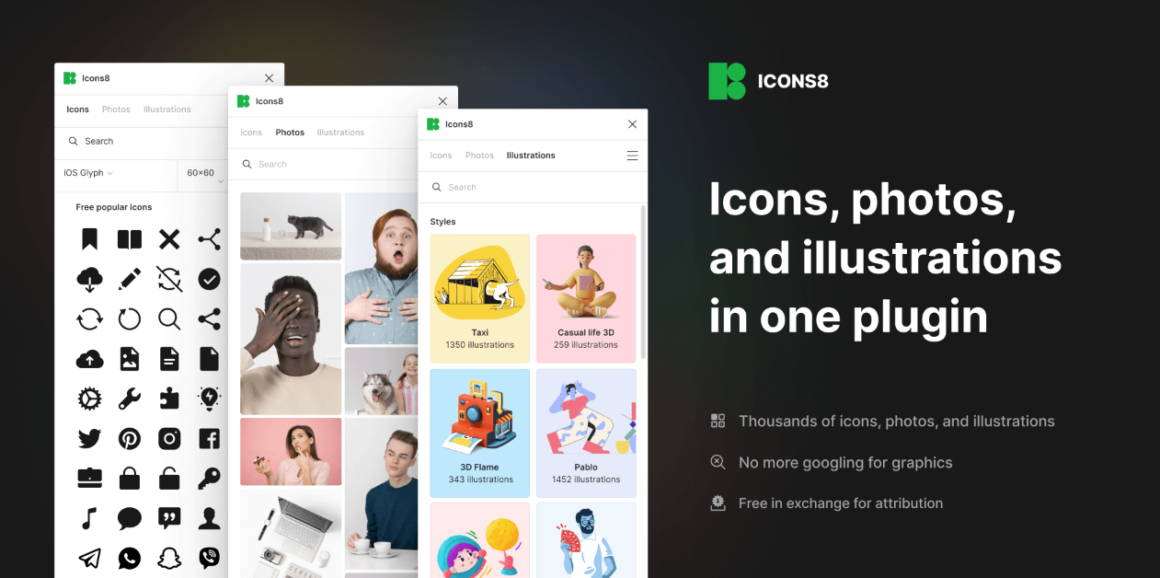
14. Icons8 for Figma
Keep your flow with the largest and most consistent collection of curated graphics. Get 300,000+ icons, photos, and illustrations without ever needing to leave Figma!
Features
• Icons: consistent, pixel-perfect, in 40+ styles, made by the best icon designers
• Illustrations: flat and 3D, vector and raster, created by top Dribbble artists
• Photos: people, objects, and animals, ready-to-use shots, and background-free elements, taken by a movie-scale crew
• You can search by keywords and sort by styles and categories

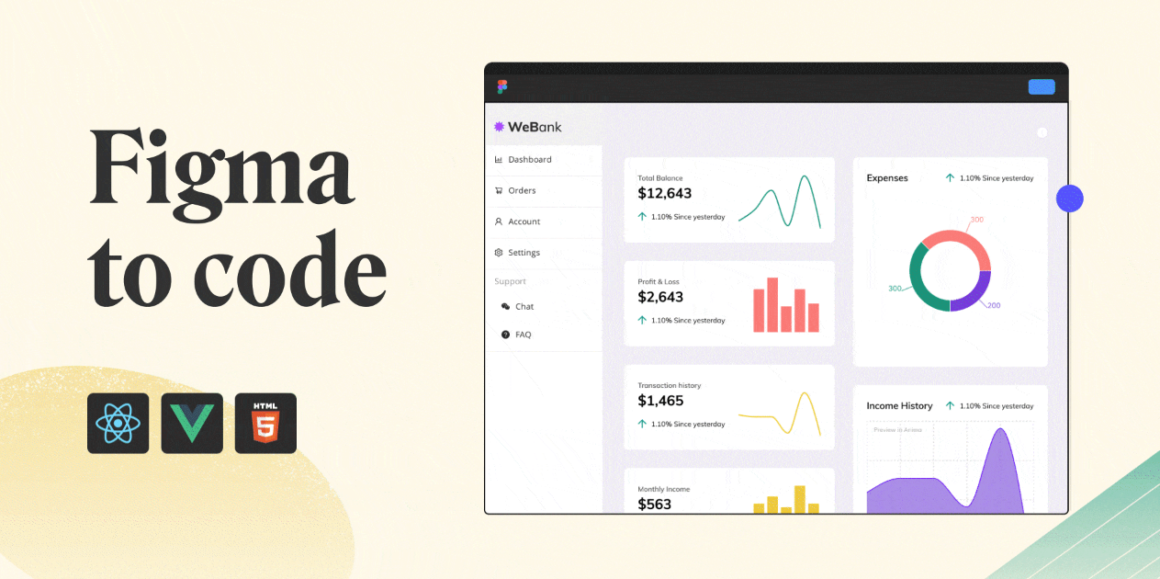
15. Anima – Export Figma to HTML, React & Vue code
Get code, based on your design, and accelerate the design to development process.
What can you do with Anima?
👩💻 Export Figma to HTML, CSS, React, or Vue code
- Convert Figma designs or components to clean code
- Share with developers, giving them the power to produce code according to their preferences
🎨 Build code-based prototypes
- Create prototypes that feel like the real product
- Add charts, videos, live text inputs, google maps, drop-down menus, entrance animations, and embed any type of code with Anima
- Make your designs fully responsive with breakpoints and constraints support
🔗 Share a live URL with your team and users
- Get team feedback
- Perform user testing with a public or a private link
- Impress your stakeholders and clients with stunning demos

16. LottieFiles for Figma
Lottie animations for your designs.
With the LottieFiles plugin for Figma you can:
• Drag and drop your very own dotLottie (.lottie) and Lottie JSON (.json) files
• Access a library of 1000s of free Lottie animations.
• Access all your animations previewed on LottieFiles
• Insert animation frames as high quality SVGs
• Insert Lotties as GIF animations

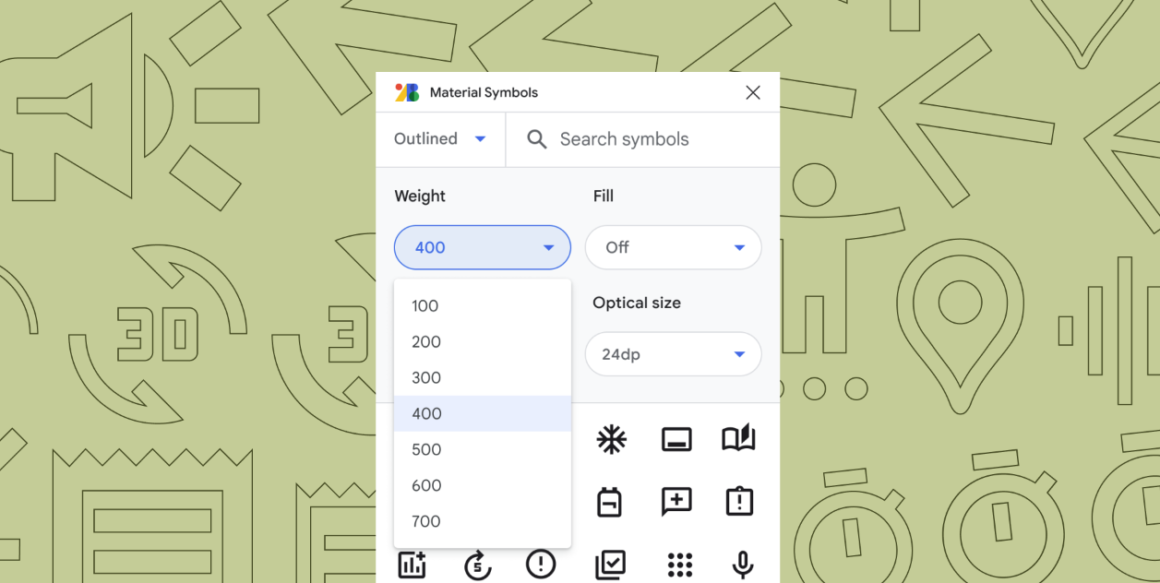
17. Material Symbols for Figma
Material Symbols are Google’s newest icons consolidating over 2,500 glyphs
in a single font file with a wide range of design variants. Symbols are available in
three styles and four adjustable variable font styles (Fill, Weight, Grade, and Optical size).
Using the Material Symbols plugin, designers can easily search and add symbols in Figma, creating a more efficient design workflow.

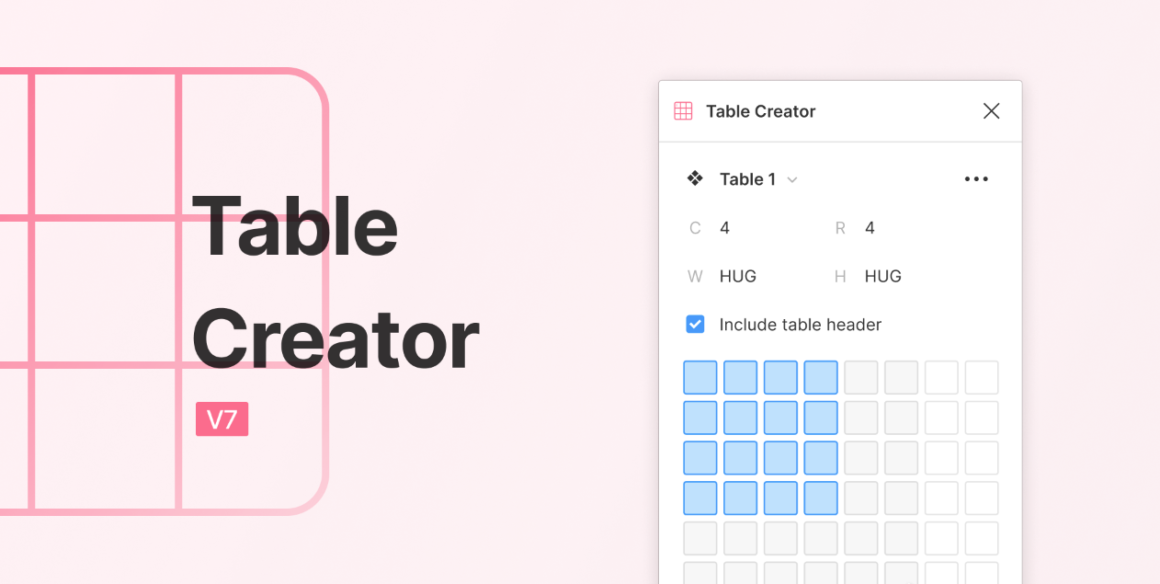
18. Table Creator for Figma
Create custom-styled tables which can be easily resized, edited and automatically adjust to content. Control the design of your tables by modifying the components. Update all tables, anytime your design changes. Use the plugin commands to make selecting columns and rows easier.

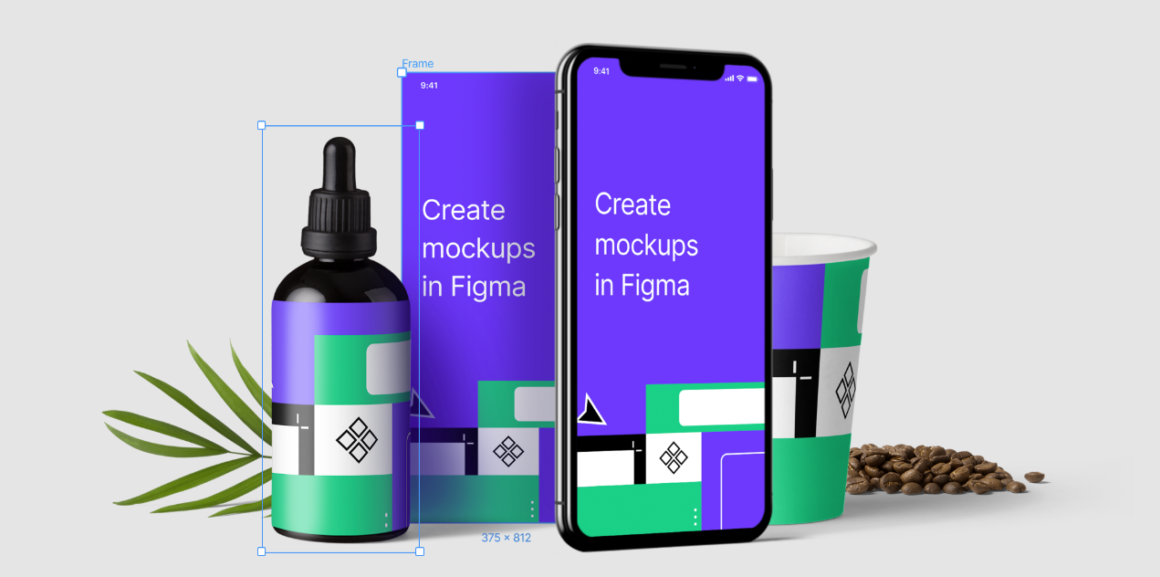
19. Artboard Studio Mockups
Create mockups in Figma easily by getting access to thousands of world-class quality Artboard Studio mockup items right inside your Figma files. Easily render Figma frames into real-life product mockups with a click of a button. More items are added to our ever-growing library every day.

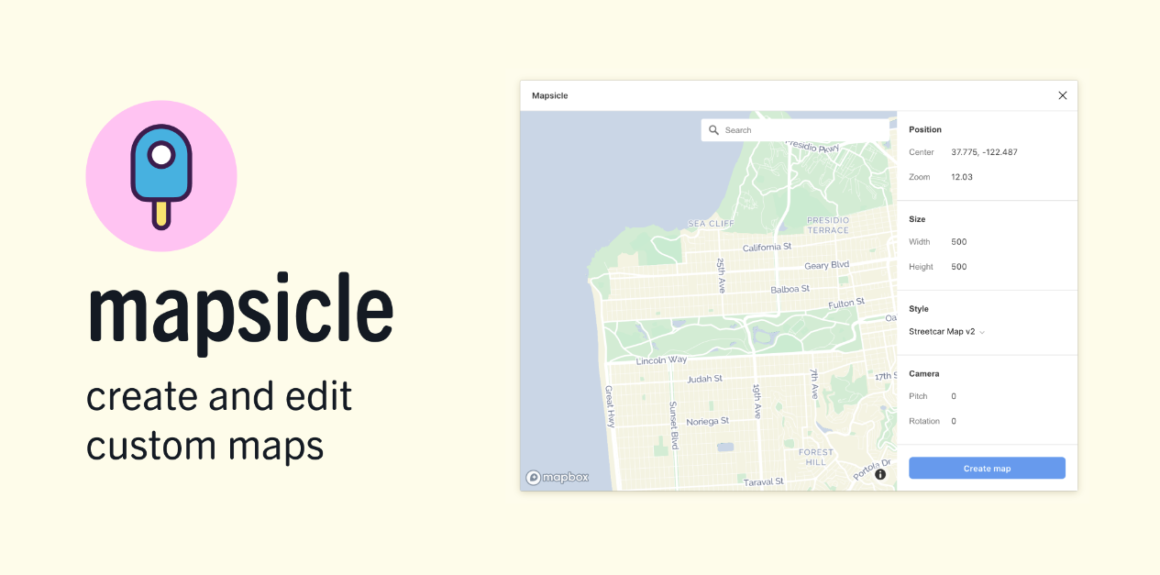
20. Mapsicle for Figma
Never take a screenshot of a map again! With Mapsicle, you can quickly and seamlessly place maps in your mockups. An interactive map lets you pan to the perfect location, or you can search for a place anywhere in the world. Once you’ve placed a map in your designs, head back into Mapsicle to adjust the location, style, zoom level and more. Mapsicle uses Mapbox maps to give you a variety of customization options.

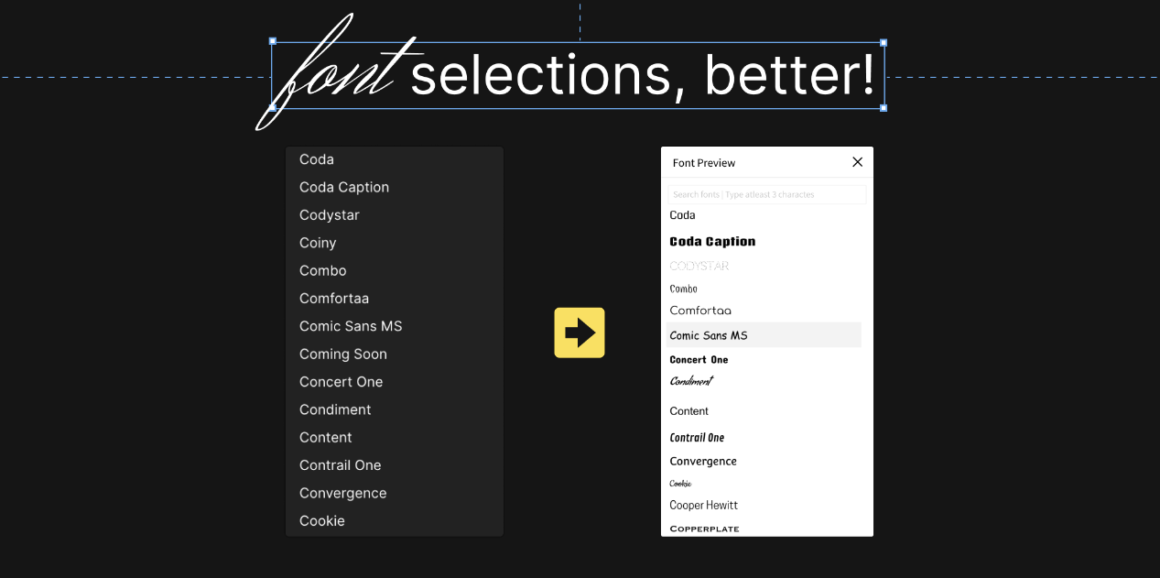
21. Better Font Picker for Figma
25 Best Figma plugins, Well… Like the name suggests, Better Font Picker helps you select fonts with a preview of how it looks.
Now you can skim through all those 1000s of fonts installed seamlessly as an alternative to the default font picker in figma!

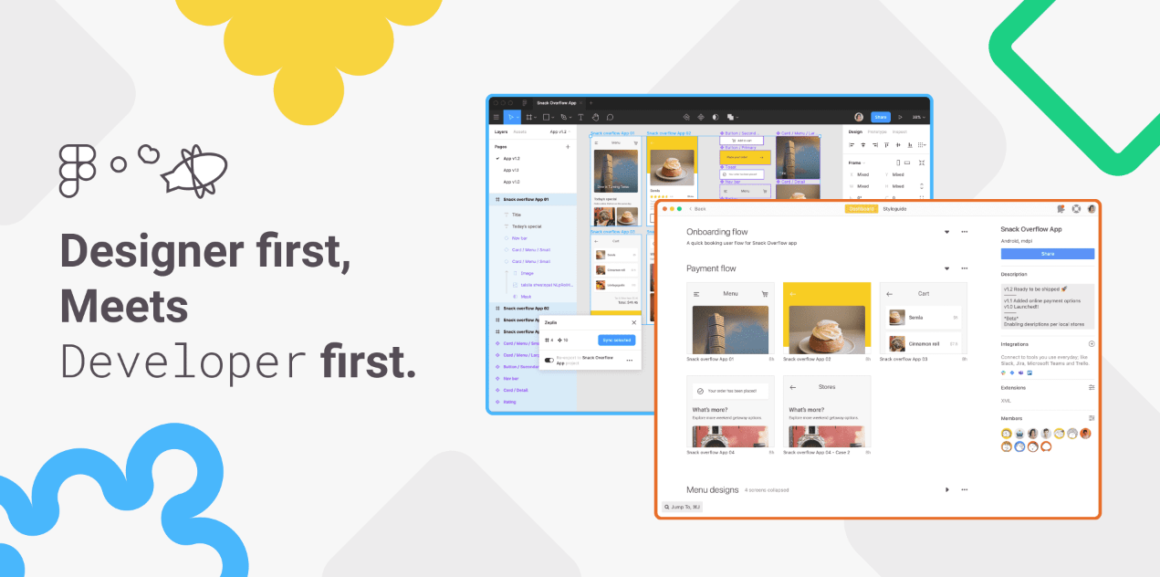
22. Zeplin for Figma
Stay in design flow, publish finalized designs for development
Go further than specs by publishing finalized designs right from Figma. Developers get locked designs to build from, and you always have control of when versions are published.
A limitless canvas designers love, the structured workspace the team needs
Zeplin is an organized workspace that is friendly to the entire product team. Sections and Tags help the team easily understand designs, no need for extra documentation or design tool training.
Take your design system further than ever before
Extend your design system into the developer world with Zeplin. Showcase reusable components, including Figma Variants. Then, watch them go even further by connecting components to code.
Zeplin provides a design workspace that helps teams deliver on the promise of design. It’s easy to publish finalized designs, and teams always have clarity on exactly what to build. Collaborating on designs is entirely different in Zeplin, which is accessible & friendly to users without design backgrounds. Scale your design system into the developer world and connect component to code, all with Zeplin.

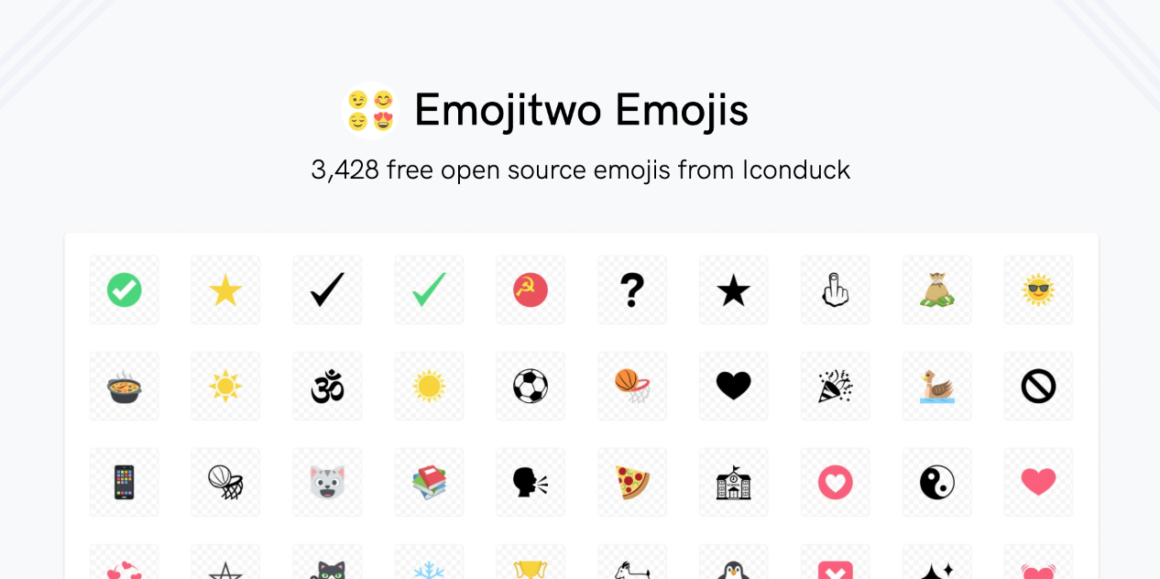
23. Emojitwo Emojis by Iconduck
This CC BY 4.0 licensed emoji set includes 3,428 emojis that have been open sourced.
While some of the newer emojis might be missing in this set, it should get you started on your designs.
Popular emojis and categories:
- Smileys & Emotion
- People & Body (or bodies)
- Animals & Nature
- Food & Drink
- Travel & Places
- Activities
- Objects
- Symbols (like math, numbers, letters, etc.)
- Flags
Plugin features:
- Drag and drop any emojis
- Search through them instantly
- Click any emoji to add it your design

24. Charts for Figma
Charts allows you to generate charts that can be added and edited within your Figma document. Choose from Line, Area, Pie, Doughnut, Scatter and Bar charts. Each chart comes with its own set of configurations such as number of points, max and min values.

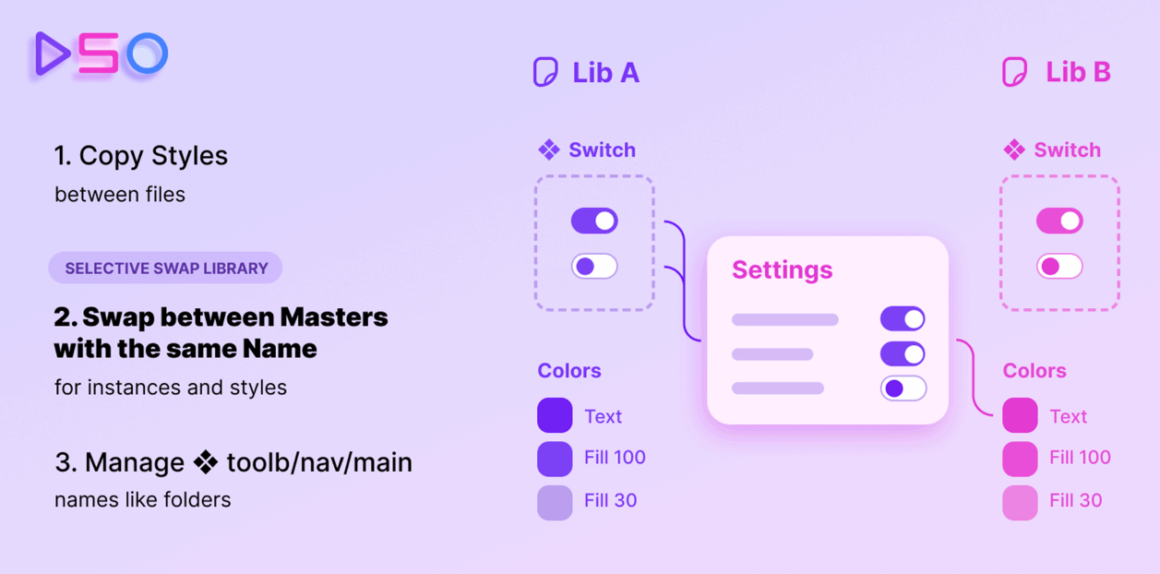
25. Design System Organizer for Figma
Bulk swap instances and styles between masters with the same name. Copy styles between files. Manage pathnames like “toolbar/nav/back” using folder-like interface.