Tips for Graphic Designers Who Want to Build Websites: As a graphic designer, you have a lot to offer when creating a website. An eye for aesthetics and attention to detail can help you create visually stunning and user-friendly websites. However, moving from graphic design to web design can be tricky. This post provides some tips on how to make this transition smoother.
Web design can be a challenging field, especially for graphic designers transitioning from print to digital. It’s important to understand the basics of web technologies and how they differ from print design. In this post, we’ll share some tips for graphic designers looking to make the transition to web design, including learning HTML and CSS, simplifying designs, and getting to know your users. With practice and perseverance, you can become a skilled web designer and create beautiful, functional websites that make a difference for users and clients alike.
Tips for Graphic Designers Transitioning to Web Design
Graphic design and web design are different. Even with all the flexible tools available, there are still limits. It can be challenging for experienced web designers, and even harder for print designers transitioning to the web.
Here are some tips for making that transition:
- The importance of user experience
- Learn the Basics of HTML and CSS
- Expand Your Horizons
- Collaborating with Developers
- Simplify Your Designs to Start
- Use high-quality images
- Get to Know Your Users
- Apply Your Talents to Web Design
- Test
The importance of user experience
One of the most important things to keep in mind when designing a website is the user experience (UX).
A website with a great UX is easy to navigate, visually appealing, and presents users with the information they need in a clear and concise manner. When designing your website, think about how users will interact with it. Consider the layout, typography, color scheme, and imagery. Make sure your site is responsive and works great on all devices.
Having a good UX can keep visitors on your site longer, reduce bounce rates and increase conversion rates.
A website with great UX can also help you build trust with your audience and build brand loyalty. It’s important to remember that UX isn’t just about improving the look of your website, it’s also about providing a convenient and enjoyable experience for your users.
Learn the Basics of HTML and CSS
You don’t have to be a programming expert to develop a website, but a basic understanding of HTML and CSS can be very helpful. HTML is the foundation of any website and CSS is used for styling. Knowing how to code will allow you to change your website according to your needs and have more control over its design.
There are many resources available online for learning HTML and CSS, such as Codecademy and W3Schools.
Learning HTML and CSS will help you communicate better with developers. Understanding the basics of coding will help you better express your design vision and work more effectively with your development team. Additionally, knowledge of HTML and CSS can help you troubleshoot problems you may encounter with your website.

Expand Your Horizons
Once you have the basics, you can learn other languages like JavaScript and PHP. This knowledge can help you think about design differently. But remember, coding expertise is not required. A little knowledge can go a long way.
Collaborating with Developers
Collaborating with developers can be a great way to learn more about web design and programming.
Developers can help bring projects to life and provide valuable feedback. It’s important to clearly articulate your vision and work together to create a visually appealing and functional website. Don’t be afraid to ask questions and learn from each other.
When working with developers, it’s important to keep an open mind and be prepared to compromise. Developers may have technical limitations or limitations of which you are not aware.
Working together, we can find a solution that meets both your design and technical needs.
Simplify Your Designs to Start
Keeping it simple is important when designing a website. A cluttered website can be overwhelming and difficult to navigate. Stick to clean, simple designs that are pleasing to the eye. Use enough white space to keep your website from cluttering it up.
Also, make sure the site is easy to navigate. Website visitors should be able to quickly and easily find what they are looking for.
Simplification can also make your website load faster. Websites with too many design elements or large image files can frustrate visitors with slow loading times. By keeping things simple, you can create a website that loads quickly and is easy to navigate.
Use high-quality images
Images are an important part of website design. It can help make your website visually appealing and provide context to your content. However, it’s important to use high-quality images that fit your content. Low-quality images can make your site look unprofessional and alienate your visitors. You can find high-quality images for your website using free stock images like Pexels or Unsplash.
When using images, it’s important to optimize them for the web. Large image files can slow down website loading, so it’s important to compress images without sacrificing quality. Also, make sure your images are responsive and work well on all
devices.
Get to Know Your Users
People from all over the world can access your site. And don’t forget which search engines will index your content. Creates websites for practically any number of use cases.
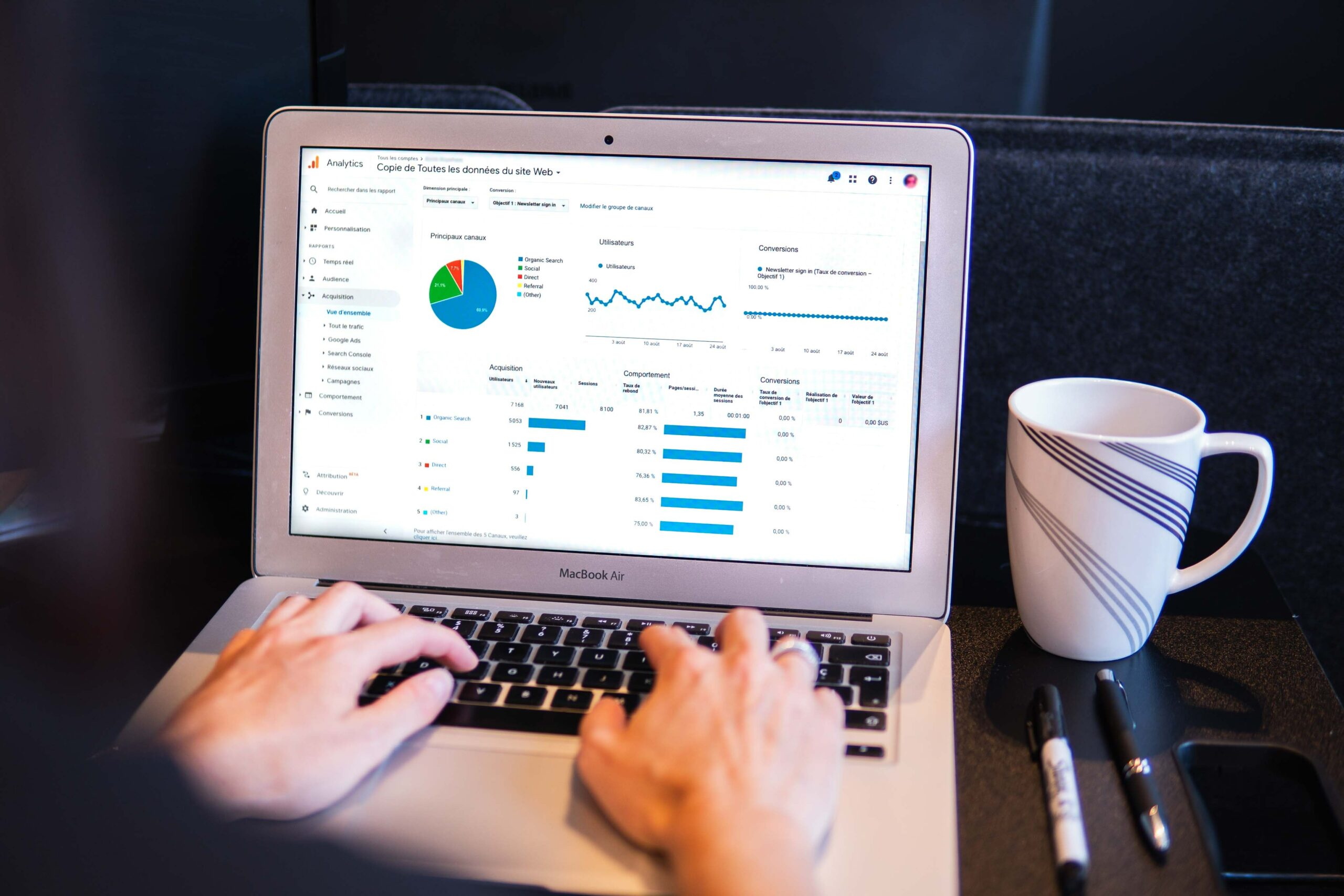
For existing websites, tools like Google Analytics can provide a snapshot of who visits your website and how they found it.
The idea is that once you get to know your users, you can create a website that gives them the best possible experience. The more you know about them, the more you can meet their needs.


Apply Your Talents to Web Design
If you have a knack for design, you can start building on the web. Knowing tools like Figma and Photoshop can be useful.
Web design is a different field, so you may face challenges. But most web designers have gone through the same thing.
To transition from print to the web, you need a basic understanding of web technologies. This helps you understand the differences.
Start with a few simple projects. Experiment to see what works and what doesn’t. Consider how typical users see your work and refine it to please them.
Take advantage of the many available resources. Tutorials and code references can help you overcome obstacles. There is also an online community to guide you.
In time, web design can become second nature with practice!
Remember that web design is an ever-evolving field, so always stay up to date with the latest trends and technologies. Don’t be afraid to experiment and try new things, but also pay attention to usability and accessibility. And most importantly, have fun with it and enjoy the process of creating something new for the web!
These tips are just the beginning of your journey into web design. As you continue to learn and grow, you’ll find that web design has its own unique challenges but can also be incredibly rewarding. With practice and perseverance, you can become a skilled web designer and create beautiful, functional websites that make a difference for users and clients alike.
Test
Once you’ve developed your website, it’s important to test it thoroughly. Make sure your site works properly on all devices and in all browsers.
Check for broken links and make sure all images are loading correctly. It’s also a good idea to check your site loading speed. A slow site can frustrate visitors and increase bounce rates.
Testing is an ongoing process and it is important to continue testing after your website is up and running. Regularly checking for broken links, optimizing images, and improving website loading speed can help keep your website functioning properly and providing a user-friendly experience.
Conclusion
With these tips in mind, as a graphic designer, you can create beautiful and useful websites. Focus on user experience, learn basic coding skills, collaborate with developers, keep things simple, use high-quality images, and thoroughly test your website. With practice and dedication, you can become a great web designer and expand your graphic designer skills.