9 Must Have Google Chrome Extensions
I know, you know, and everyone is aware that the internet, tools, and our work process has changed. Today we need to work smarter not harder.
One of our jobs should be looking for tools that save us hours and minutes to work faster and smarter, spend more with our friends and families, and perform better in our jobs. There are tools and chrome extensions that help us with this problem and help us to cut down the time we spent on each task and get things done quicker and easier. If you looking to save some time and spent less time on your computer, then this list of must-have Google Chrome Extensions is the help you need.
Here are 9 of the best Google Chrome extensions that save you hours of work.
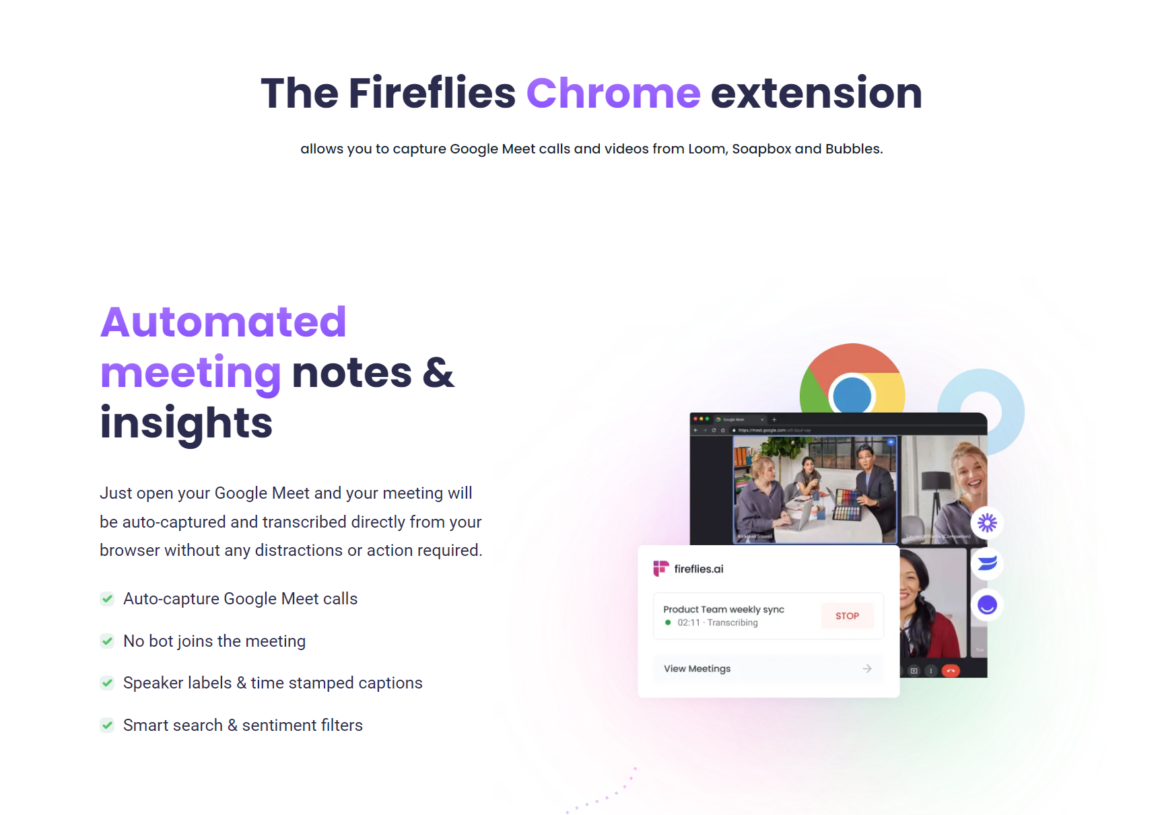
1. Fireflies Chrome Extension
Record, transcribe, and search across your voice conversations.
- Instantly record meetings across any web-conferencing platform. It’s easy to invite Fireflies to your meetings to record and share conversations.
- Fireflies can transcribe live meetings or audio files that you upload. Skim the transcripts while listening to the audio afterwards.
- Add comments or mark specific parts of calls to quickly collaborate with teammates on important moments from your conversations.
- Review an hour long call in less than 5 minutes. Search across action items and other important highlights.

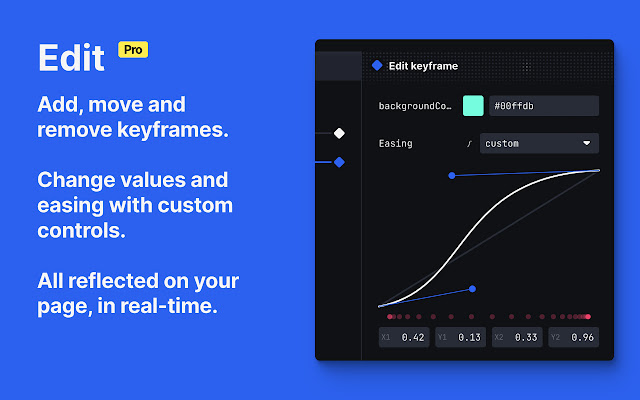
2. Motion DevTools Chrome Extension
Inspect, edit and export animations made with CSS and Motion One.
Motion DevTools is a browser extension to inspect, edit and export animations made with CSS and Motion One.
🔍 Inspect: Press record and interact. Detected CSS and Motion One animations will be plotted on a classic timeline interface. Use the playback controls to scrub through and replay your animation from any point.
✍️ Edit: Add, move and remove keyframes. Edit values and easing with custom controls, and your edits will be reflected on the page in real-time.
🚢 Export: Perfected your animation? Hit the export button to instantly generate code. Export any animation into CSS transitions, CSS animations or Motion One.

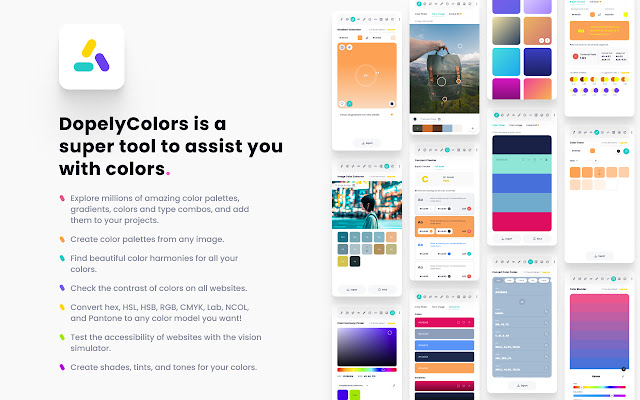
3. Dopely Colors Chrome Extension
Dopely Colors chrome extension is a super color tool that help you with everything related to colors.
With dopely colors chrome extension, you can:
- create a color palette
- color palette from images
- explore color palettes, gradients, and colors.
- check the contrast between background and foreground colors
- extract all colors and gradients from a webpage
- color blind test for websites
- tints, tones, and shade of colors
- create color palette with hovering on websites images
- get inspired with color palettes, gradients and colors every time you open a new tab
- create your profile and save your favorite colors, gradients, and color palettes

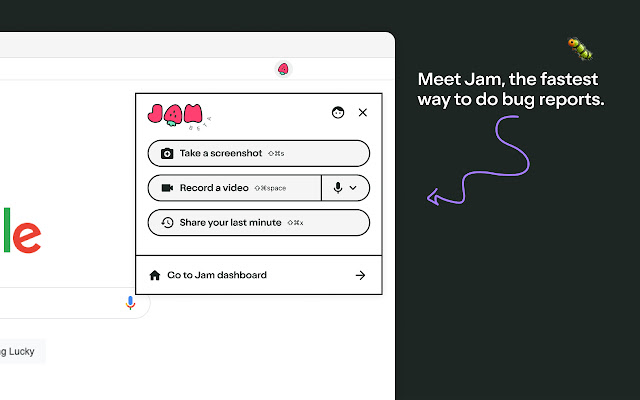
4. Jam Chrome Extension
Meet Jam – report bugs 20x faster and get back to what you were doing! ⚡️ Bugs are a pain, but reporting them doesn’t have to be. 😉 Jam lets you send the perfect bug report to your developers in one click. No forms, no confusion, just a perfect recording of the bug in your browser, in one easy link. 🐛 Plus, Jam integrates with the tools you already use (Jira, Asana, Slack, etc) to make it as quick as possible to file bugs exactly where they need to be. 🚀
Report bugs in seconds, without disrupting your workflow. Capture your screen plus developer logs in one click. It’s so easy, you’ll forget you hate bugs.
As easy as taking a screenshot.
If you’ve taken a screenshot or screen recording, you already know how to Jam. Jam auto-magically creates bug reports with all the info engineers need, including:
Integrates tightly with your favorite issue trackers & tools.
Jam creates better bug reports in whatever tool you use. Share links to your bug reports or send them directly to your favorite issue tracker. Your teammates benefit whether they’ve signed up or not.
No more back and forth.
Jam captures everything an engineer needs to debug. We’ve cut out the need for all those follow up calls to share more context. Everything they need is right there.

5. Scribe Chrome Extension
Turn any process into a step-by-step guide, instantly.
Auto-generate step-by-step guides, just by clicking record. Save your team 20+ hours/month vs. video and text tutorials.
Auto-generate step-by-step guides for FREE. Scribe saves any team 20+ hours a month with instant process documentation, complete with text and screenshots. All you have to do is click “record” and go through the process you want to share. Scribe monitors your clicks and keystrokes to instantly create your guide. Answer questions, build SOPs and train teammates FAST. ✅ Save time: Document your processes 15x faster. No more writing steps or uploading screenshots. ✅ Spread knowledge: Find answers to your questions 67% faster. ✅ Increase success: Boost your team’s productivity by 25%. SCRIBE’S KEY FEATURES: ▶ Automatically generated step-by-step guides ▶ Customizable text, steps, and images ▶ One-click sharing ▶ Easy embed in any knowledge base or CMS ▶ Auto-redaction for sensitive information ▶ Enterprise-grade security and controls SCRIBE USE CASES ▶ Step-by-step instructions ▶ Standard Operating Procedures (SOP) ▶ Work instructions ▶ Screenshot annotations ▶ Process documentation ▶ Training manuals ▶ Knowledge sharing ▶ Much more!

6. VisBug Chrome Extension
Open source browser design tools
Open-source web design debug tools built with JavaScript: a FireBug for designers. - Point, click, move, resize & tinker - Edit or style any page, in any state, like it's an artboard - Inspect styles, spacing, distance, accessibility and alignment - Nitpick layouts & content, in the real end environment, at any device size - Leverage adobe/sketch skills - Edit text, replace images - Design within the chaos: use production or prototypes and the odd states they produce, as artboards and design opportunities - Design while DevTools simulates latency, i18n, media queries, platform constraints, CPUs, screensize, etc - Make more decisions on the front end of your site/app (a11y, responsive, edge cases, etc) - No waiting for developers to expose their legos, just go direct and edit the end state (regardless of framework) and execute/test an idea Give power to designers & content creators, in a place where they currently feel they have little to none.

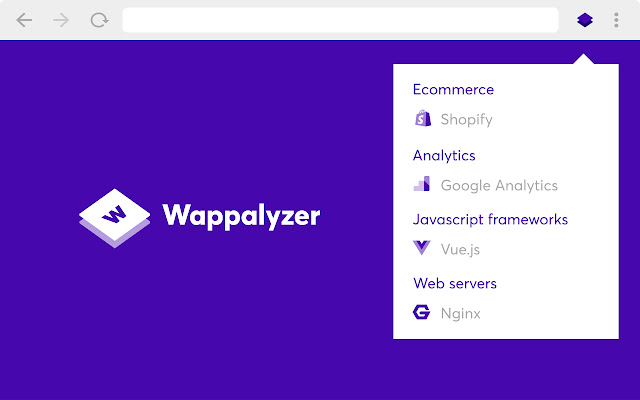
7. Wappalyzer Chrome Extension
Identify technologies on websites
Wappalyzer is a technology profiler that shows you what websites are built with.
Find out what CMS a website is using, as well as any framework, ecommerce platform, JavaScript libraries and many more.
Wappalyzer is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN and others.
Install Wappalyzer for Chrome to find out the technologies used on websites you visit at glance.

8. Hyperwriteai Chrome Extension
Your Personal Writing Assistant
HyperWrite provides suggestions and sentence completions to improve your writing, wherever you write.
Write 10x faster and beat writer’s block. Use HyperWrite to create better blog posts, emails, copy, and more.
Are you tired of staring at a blank page, struggling to find the right words, or spending hours editing your writing? Do you wish you could write faster, better, and more confidently, without sacrificing quality or creativity?
If you answered yes, then you need HyperWrite, the AI-powered writing assistant that helps you write and create anything in seconds. Whether you’re writing a blog post, an email, a report, a story, or anything else, HyperWrite can help you generate, improve, and customize your content with ease.
HyperWrite is not only a spell checker or a grammar tool. It’s a powerful and intelligent writing partner that can:

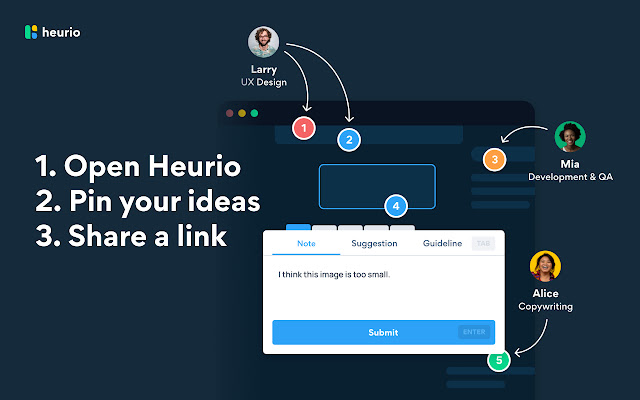
9. Heurio Chrome Extension
UX Check & Visual Feedback Tool
Perfect for UX check, design & development review, heuristic evaluation, user testing and more. Heurio is here to revolutionize your website reviews! Use the extension to make comments and collaborate directly on any live website. Leave prioritized notes, assign actionable change requests, do UX or copy reviews in a user-friendly and collaborative way.
1. For UX Researchers Revolutionize heuristic evaluations, UX audits, and remote user testings.
2. For UX/UI Designers Create UX reviews, track changes, and boost cross-team collaboration.
3. For Frontend Developers Track development feedback, report bugs, and communicate with designers.
4. For WordPress Developers Improve communication and fasten the website approval process.
5. For Copywriters & Marketers Suggest copy changes and track content ideas directly on live websites.
6. For Creative Minds Manage real-time website reviews during brainstorming or a workshop.

Need more chrome extensions? then check this post too.